Getting Started
To begin, checkout the 02-store branch:
git checkout 02-storeIf you have any pending changes simply reset:
git reset --hardInstall
Install the necessary NgRx libraries:
npm install @ngrx/{schematics,store,store-devtools}
yarn add @ngrx/{schematics,store,store-devtools}Configure Schematics
Update the Angular CLI project to set the NgRx schematics as the default:
ng config cli.defaultCollection @ngrx/schematicsRedux Devtools
Using the NgRx store-devtools library we can use the Redux Devtools to:
- view the actions being dispatched,
- have insight into the state tree for each given action,
- scrub through the timeline of actions that have been dispatched, and
- dispatch an action we are debugging.
Install the Redux Devtools:
Serve the Application
Serve the application via either command:
npm start
yarn startThis will build and start a live reload server available at: http://localhost:4200.
This also starts a simple json-server with a RESTful API on port 3000.
If you experience a port conflict ensure that you do not have any other Angular CLI projects running.
Google Maps API Key
In order to display an embedded Google Map using the JavaScript library you must get an API key:
- Log into the Google Cloud Console
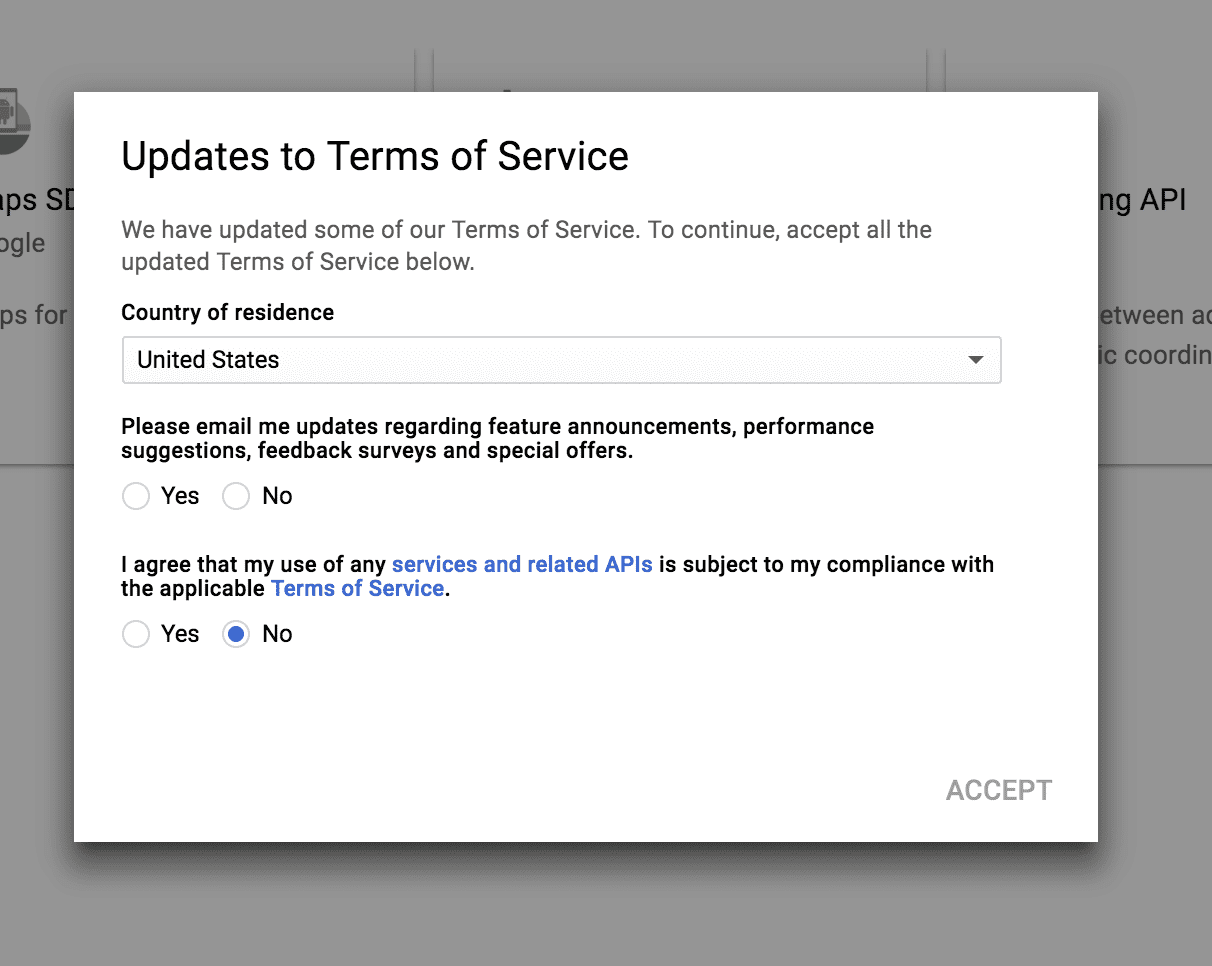
- You may need to accept the Terms of Service if this is your first time using the Google Cloud Platform.
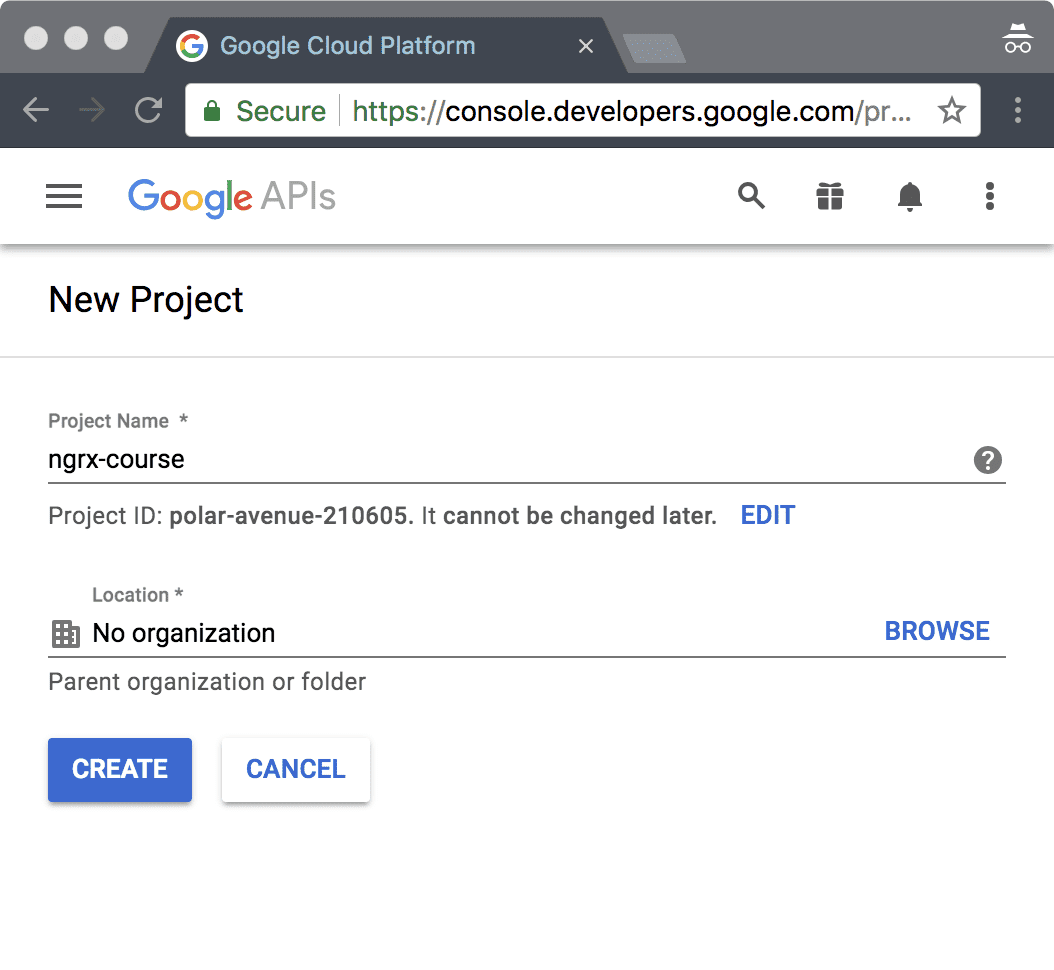
- Create a new project named 'ngrx-course'
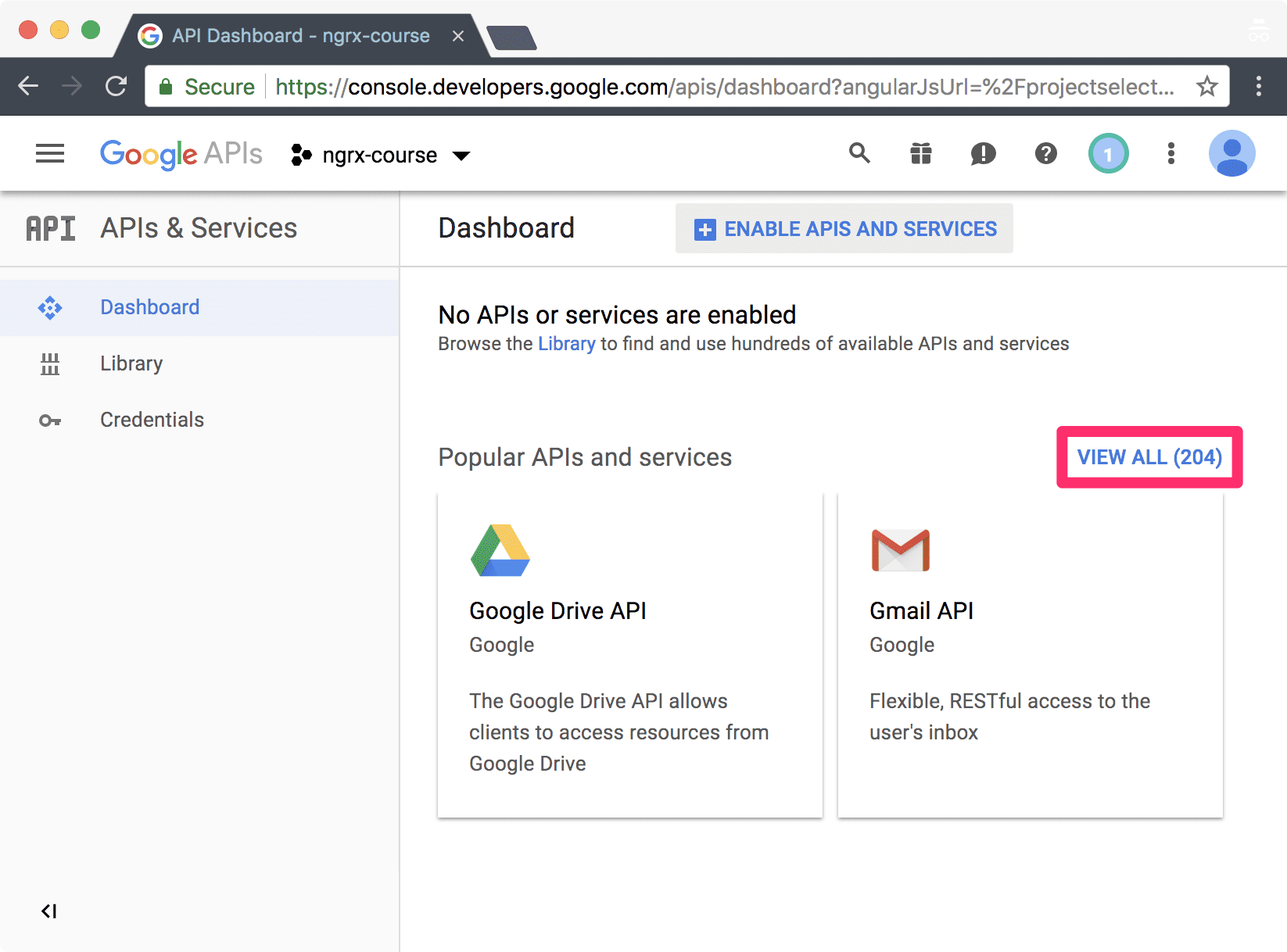
- View all of the APIs
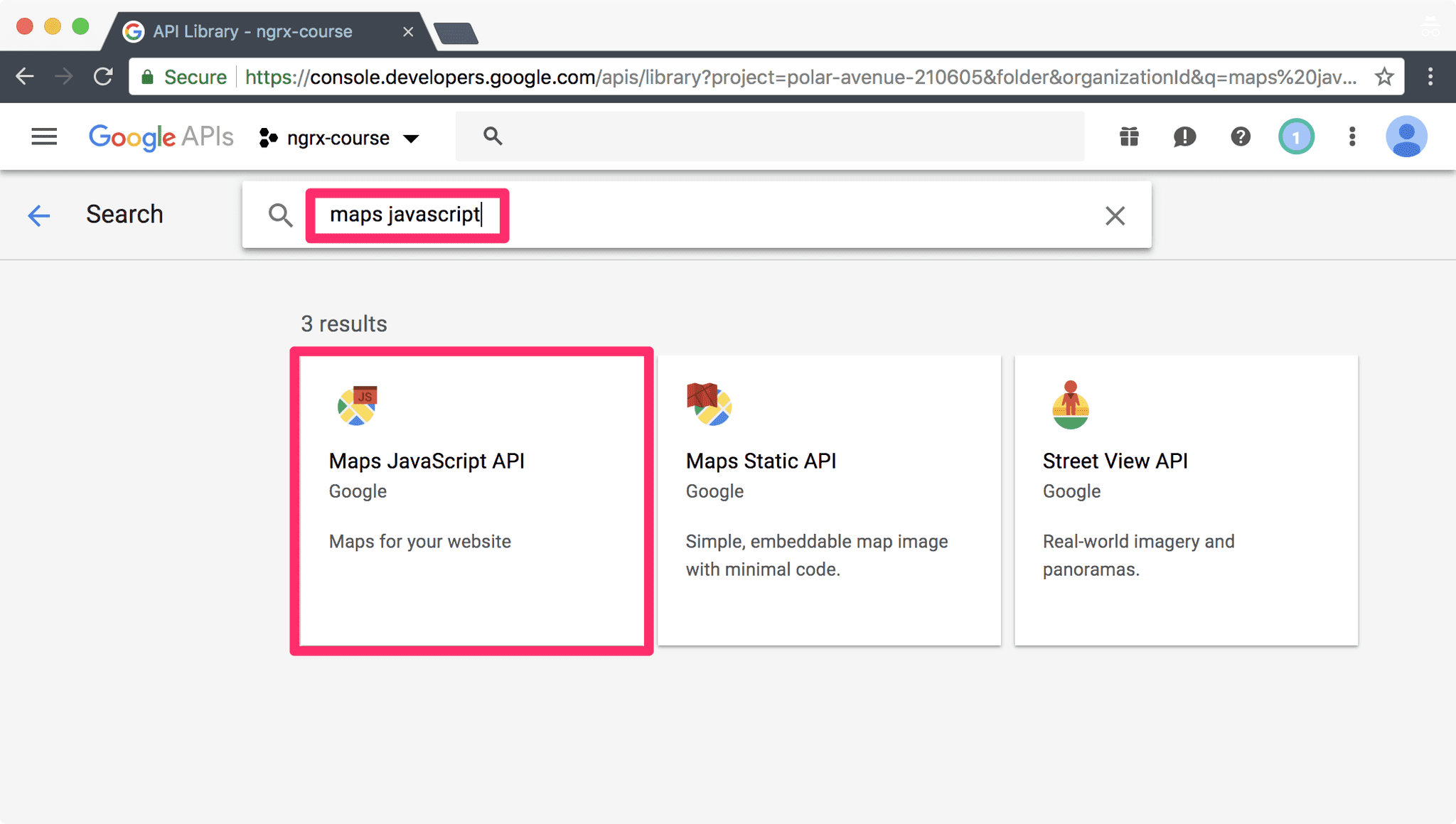
- Search for the 'maps javascript' API
- Choose the Maps JavaScript API
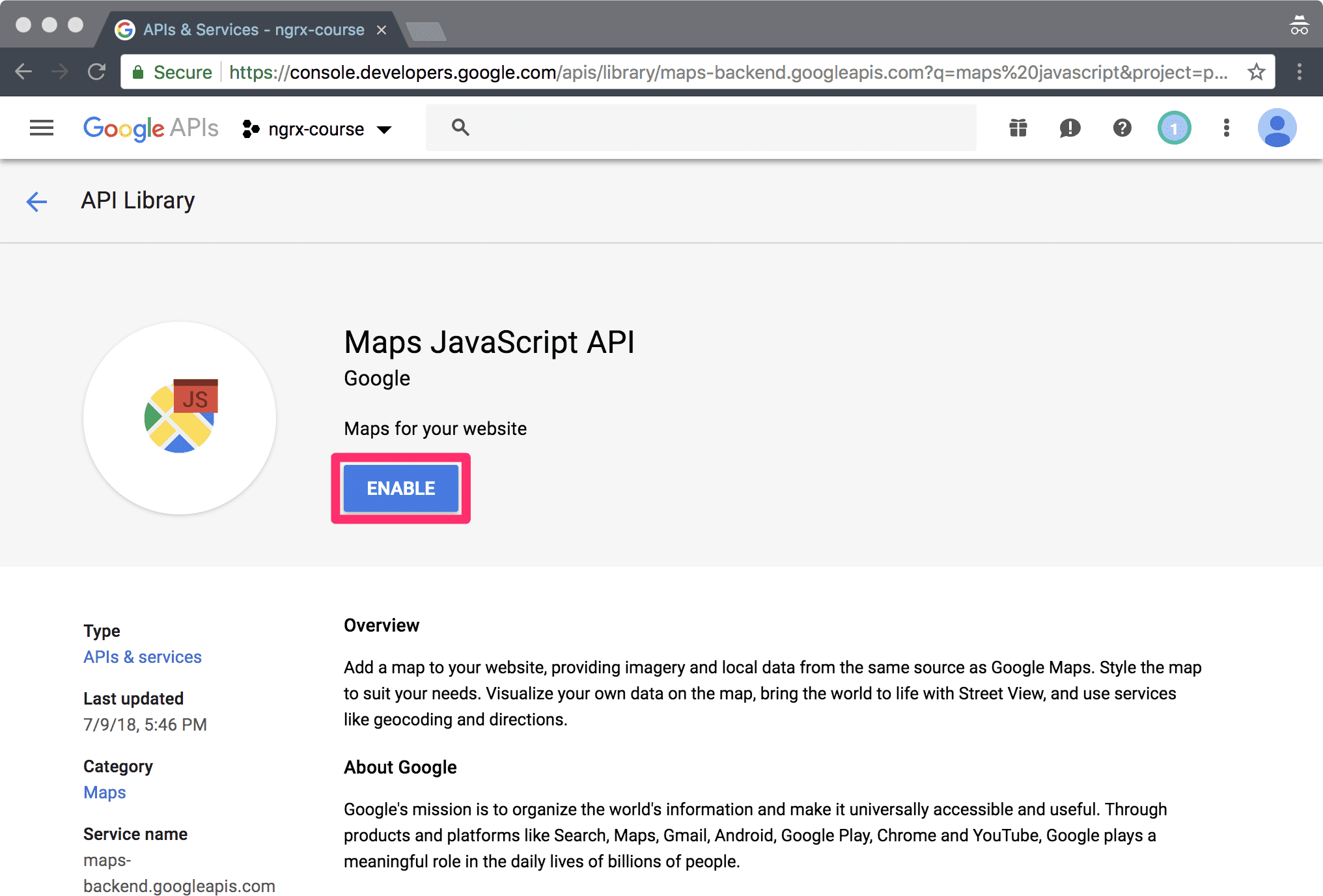
- Enable the Maps JavaScript API
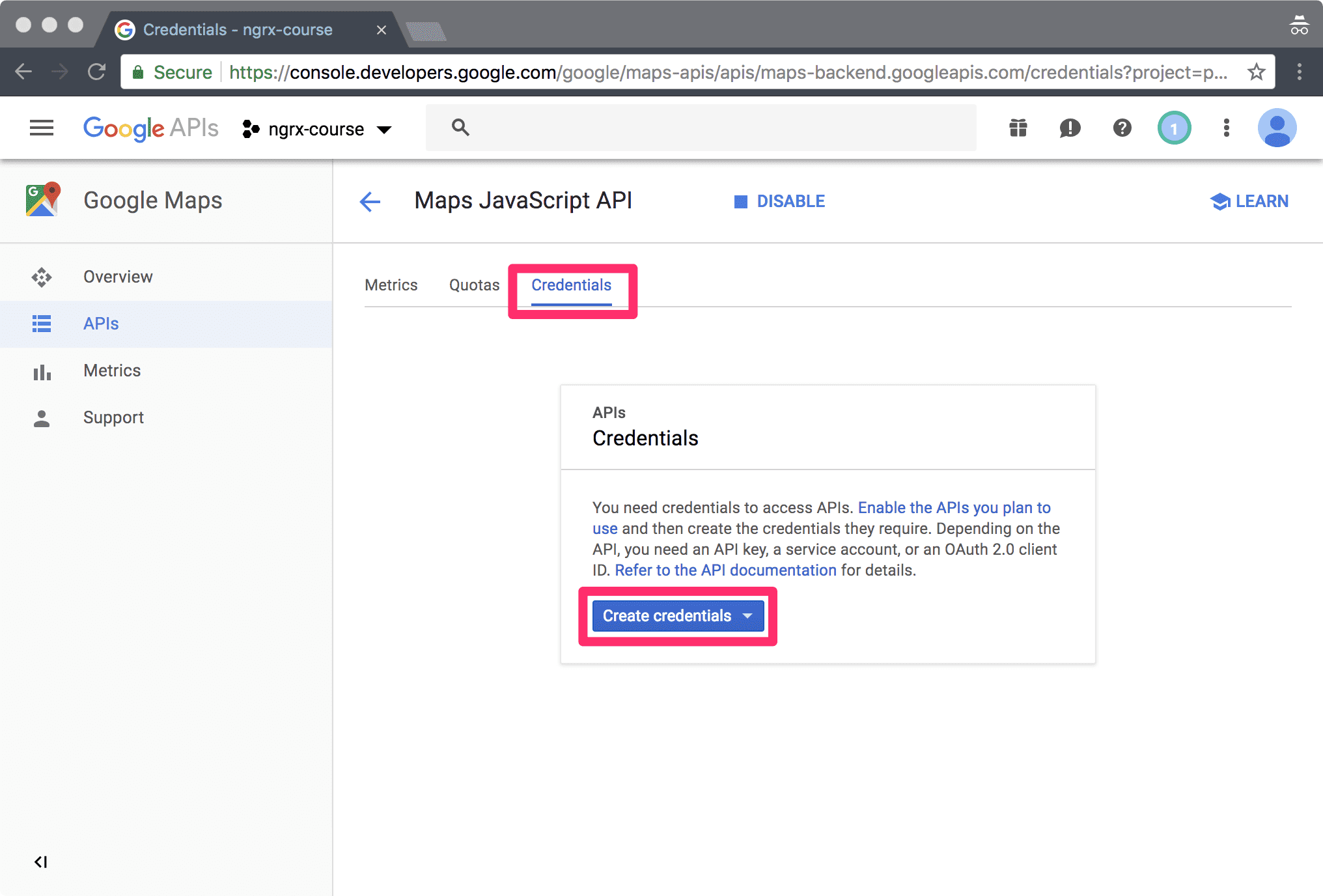
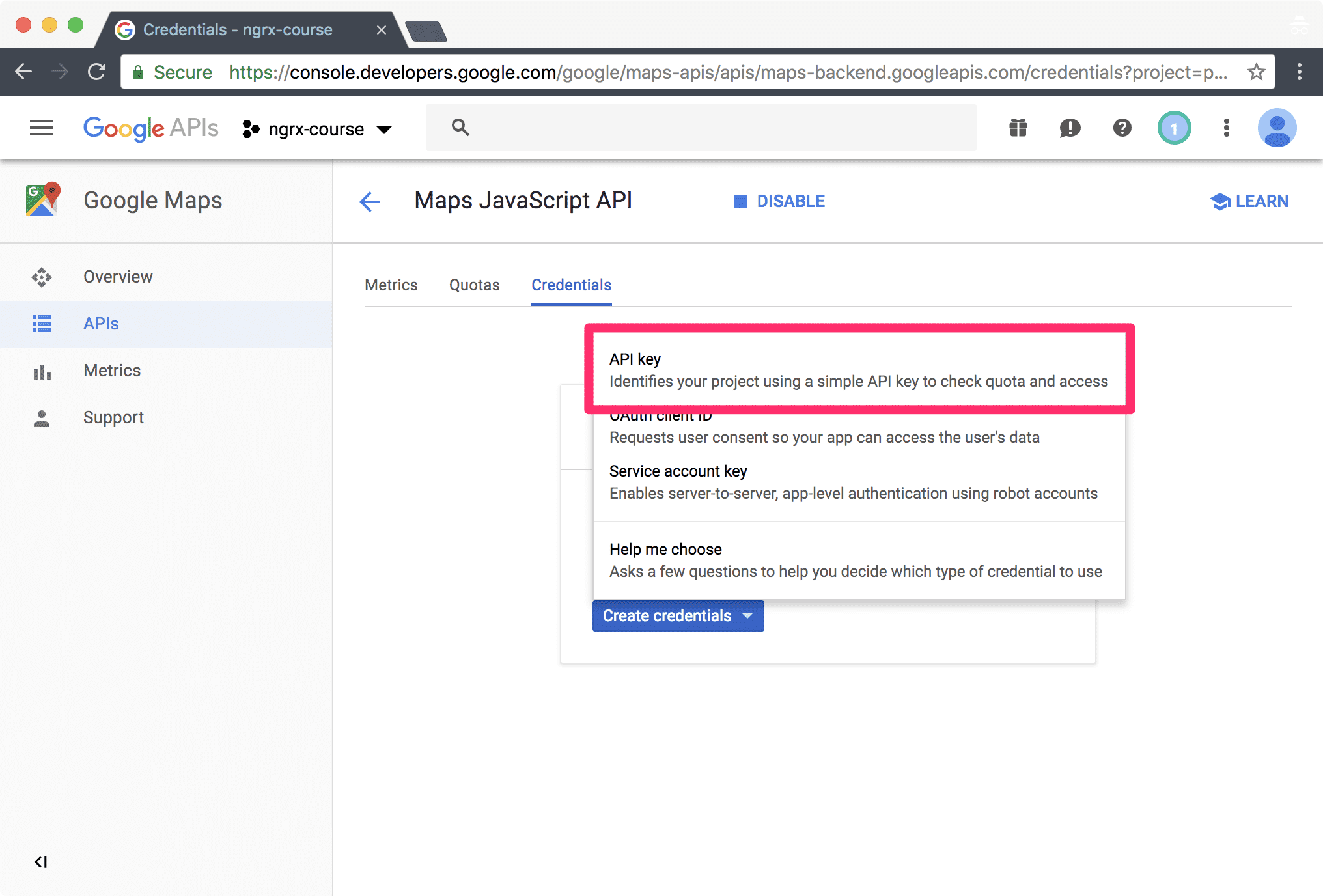
- Go to the Credentials tab and choose Create credentials > API key.
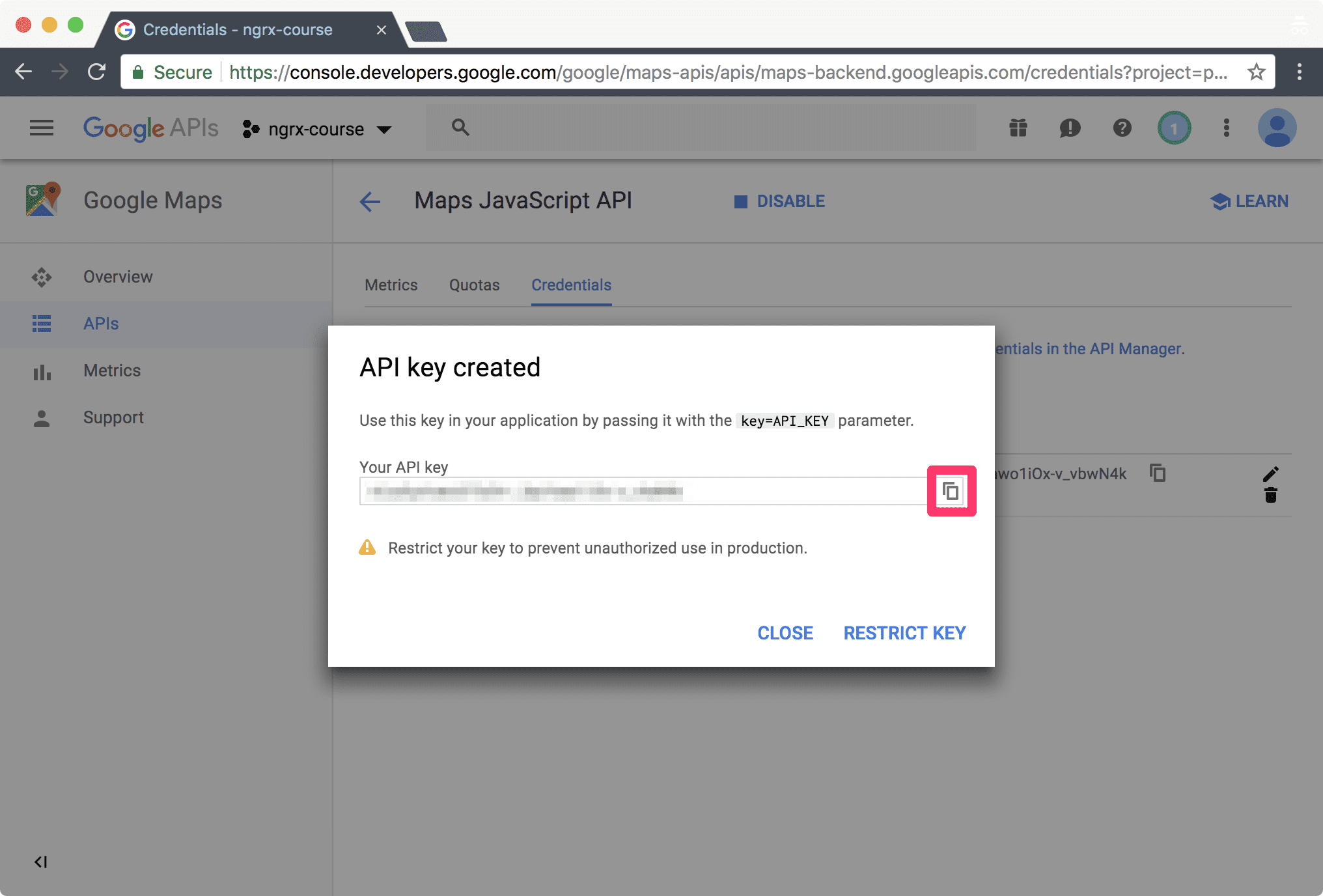
- Copy the API key.
Step-by-step screen shots:
Terms of Service
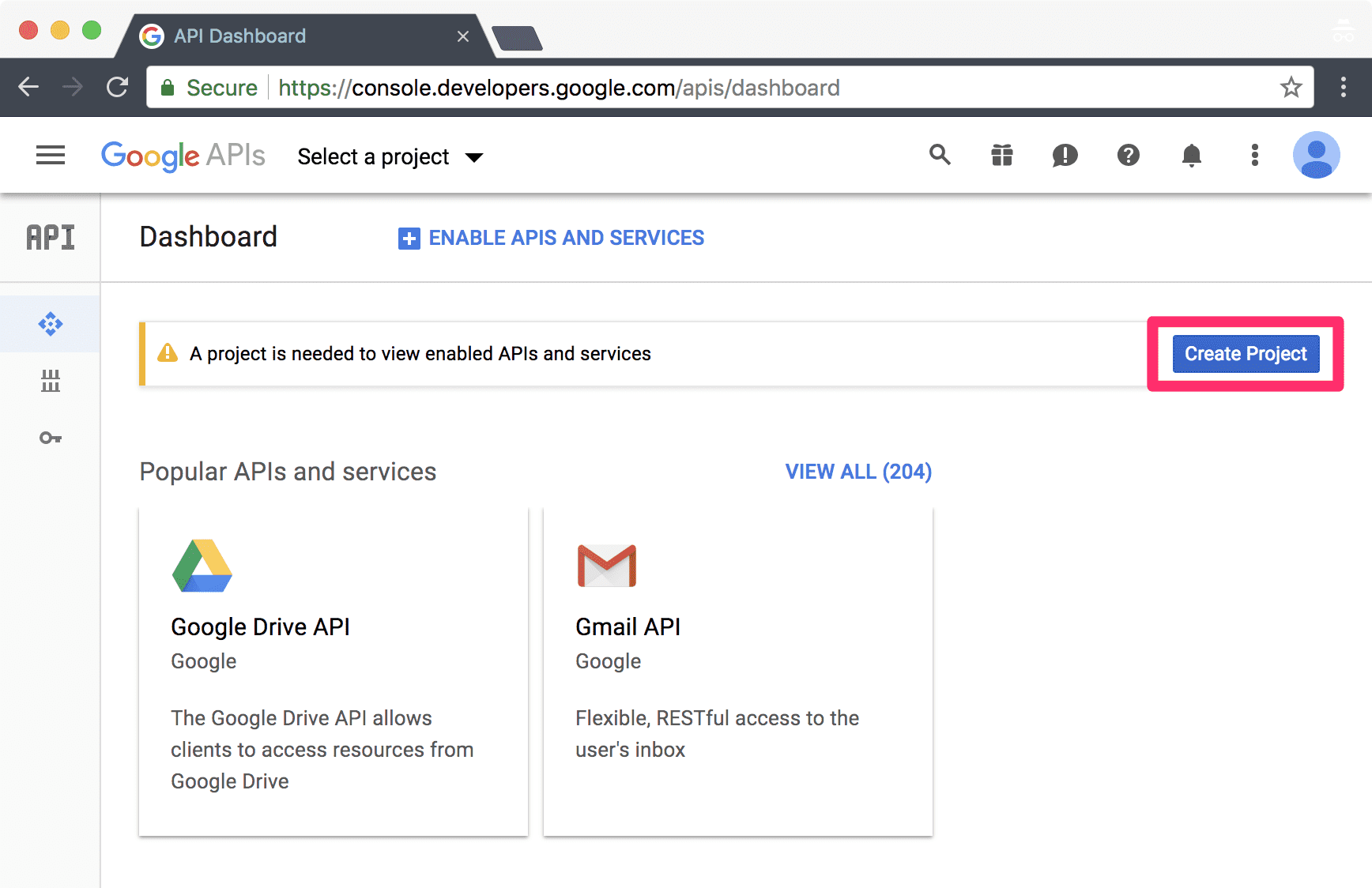
Create project
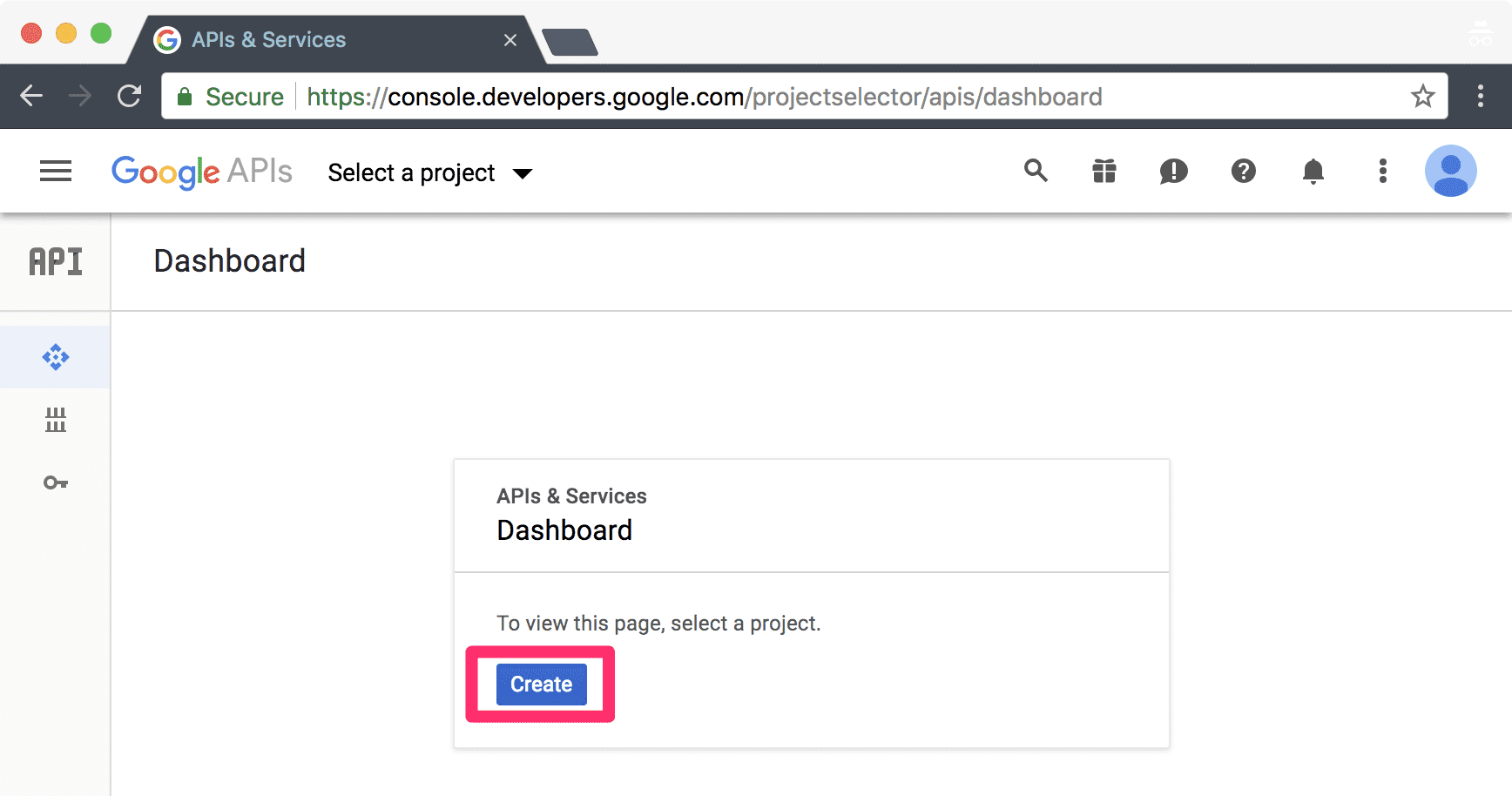
Create API project
New project
View all APIs
Search for Maps JavaScript API
Enable Maps JavaScript API
Choose Credentials and Create credentials
Create an API key
Copy API key
Angular Google Maps
We'll be using the Angular Google Maps library to easily display a Google Map:
npm install @ngui/map --save-prod
npm install @types/googlemap -save-dev
yarn add @ngui/map
yarn add -@types/googlemap -DUpdate both the src/environments/environment.ts and src/environments/environments.prod.ts files with your API key:
export const environment = {
google: {
maps: {
apiKey: 'API_KEY'
}
}
};Replace the APIKEY_ placeholder with your Maps JavaScript API key.