Exercise: Dialog
To begin, checkout the 05-effects-exercise-1 branch:
git checkout 05-effects-exercise-1🤫 The solution branch is available if you get stuck.
You can checkout the solution via:
git checkout 05-effects-exercise-1-solutionGoals
- Practice declaring asynchronous actions.
- Practice declaring a reducer function.
- Practice declaring projector functions and selectors.
- Practice declaring an effects class.
- Practice selecting a slice of data from the state object.
- Practice dispatching actions.
Steps
- Create a new directory at src/app/state/dialog.
- Create a new file at src/app/state/dialog/dialog.actions.ts.
- Declare the following actions:
CloseDialogsandOpenDialog. TheOpenDialogaction should require aComponentTypeand an optionalMatDialogConfigobject in theconstructor(). TheCloseDialogsaction will close all of the open dialogs. - Declare the
reducer()function in a new file at src/app/state/dialog/dialog.reducer.ts and update anopenedboolean property of the current feature state. - Declare the
DialogEffectsclass and create two effects toopenandclosethe dialog in src/app/state/dialog/dialog/effects.ts. - Add the
DialogEffectsclass to the array of effects defined in theEffectsModule.forRoot()static method in src/app/state/state.module.ts. - Add the
dialogfeature state in src/app/state/index.ts. - Update the
ShellComponent.openDialog()method in src/app/core/shell/shell.component.ts to dispatch theOpenDialogaction.
Hints
- While we are updating an
openedboolean value in state, we're not going to create any selectors at this time. We could later use this value to determine the application's behavior when a dialog is opened (or not). - Use the
{ dispatch: false }option in the@Effect()decorator to prevent the effect from recursively dispatching the source action. - Inject the
MatDialogservice to open and close dialogs. Refer to the Angular Material documentation for the Dialog. - Use the
ofType()operator to filter for a specific action. - Use the
tap()operator to perform a side effect in the sequence of operators in the observablepipe()method.
Try it Out
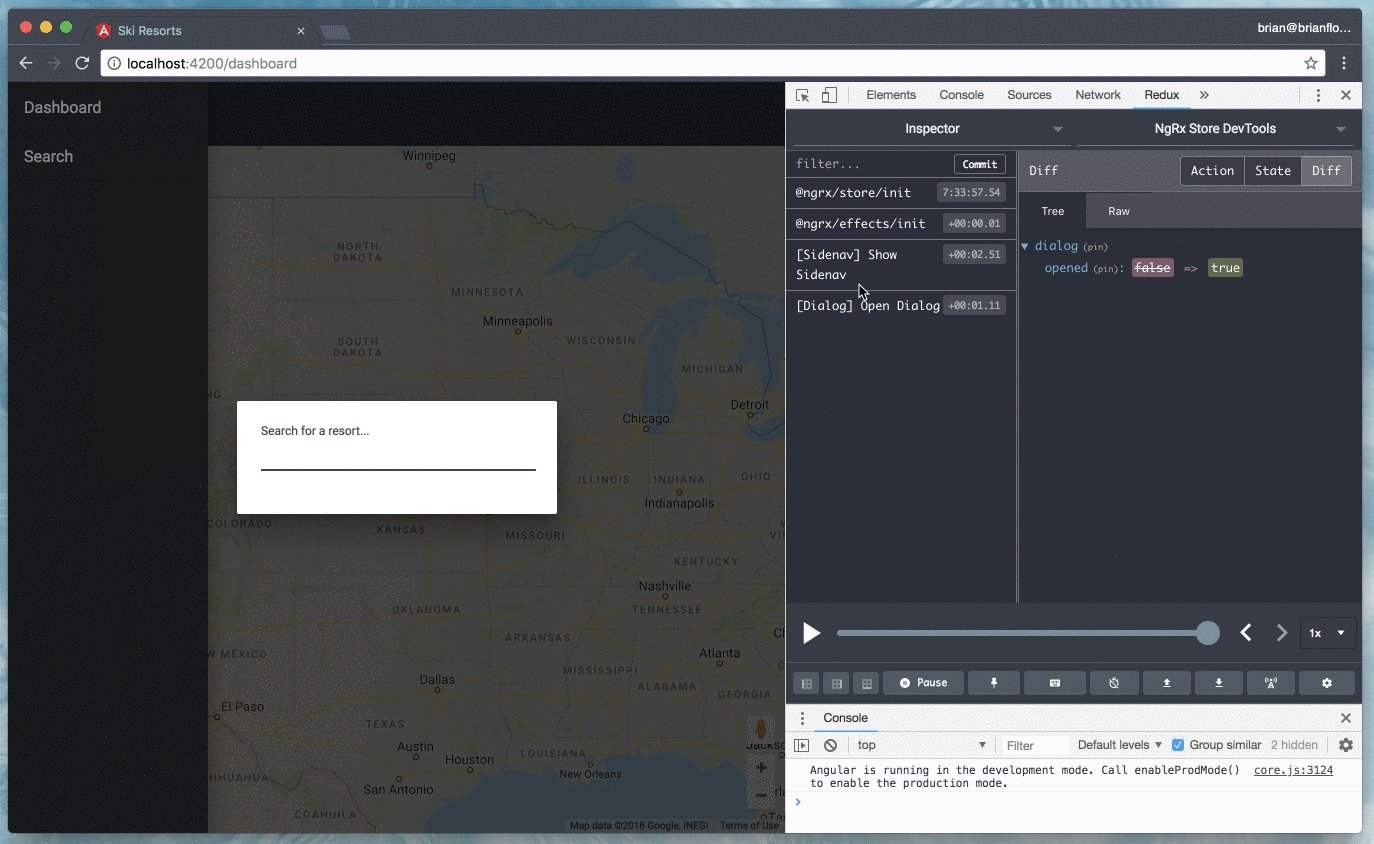
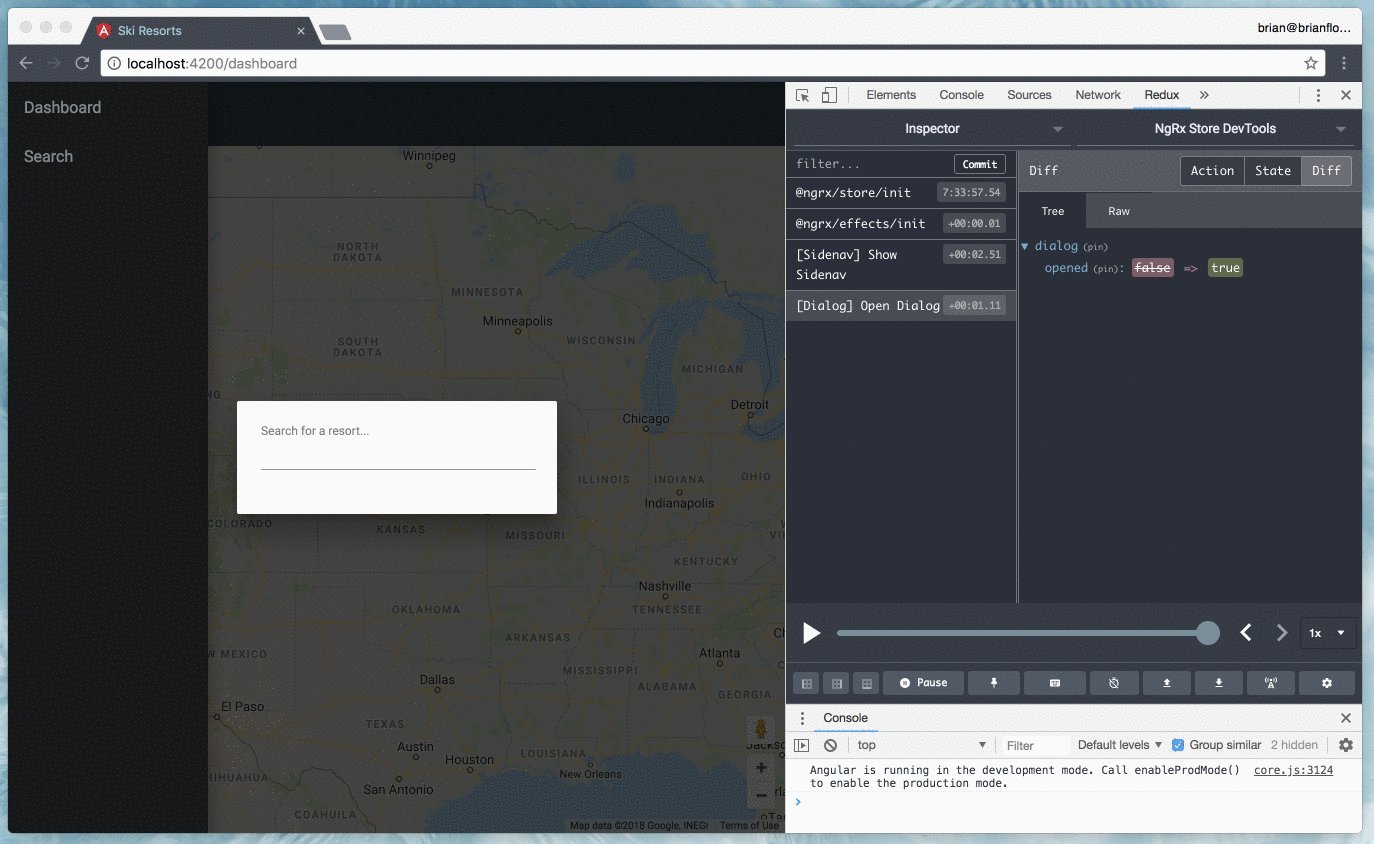
Use the Redex Devtools to view the [Dialog] Open Dialog action being dispatched: