Exercise 2: Close Dialog and Zoom
For this exercise let's iterate on improving the search functionality to:
- Close the search dialog by dispatching the
CloseDialogsaction when the backdrop is tapped/clicked. - Close the search dialog by dispatching the
CloseDialogsaction when a resort is selected. - Hide the sidenav by dispatching the
HideSidenavaction when a resort is selected. - Set the zoom level higher after a resort is selected.
To begin, checkout the 06-effects-exercise-1 branch:
git checkout 06-effects-exercise-2🤫 The solution branch is available if you get stuck.
You can checkout the solution via:
git checkout 06-effects-exercise-2-solutionGoals
- Practice declaring actions.
- Practice dispatching actions from an effect.
Step 1: Close Dialog
For the first iteration we want to dispatch the CloseDialogs action when the backdrop is tapped/clicked using an effect:
- Remove the
{ dispatch: false }option in the@Effectdecorator for theopeneffect in src/app/state/dialog/dialog.effects.ts. - Set the
disableCloseconfiguration option for the dialog in src/app/state/dialog/dialog.effects.ts. This will disable the default behavior of closing the dialog when the backdrop is tapped/clicked. - Use the
switchMap()operator to switch to the projected observable returned fromMatDialogRef.backdropClick(). - Use the
map()operator to return theCloseDialogsaction.
For the next iteration we want to dispatch the CloseDialogs action when the SelectResort resort action is dispatched using an effect:
- Add a new
closeDialogOnSelectproperty to theResortEffectsclass and decorate it using the@Effectdecorator in src/app/state/resort/resort.effects.ts. - Use the
ofType()operator to filter for theSeletResortaction. - Use the
map()operator to return theCloseDialogsaction.
Step 2: Hide Sidenav
Dispatch the HideSidenav action when the SelectResort action is dispatched using an effect:
- Add a new
hideSidenavOnSelectproperty to theResortEffectsclass and decorate it using the@Effectdecorator in src/app/state/resort/resort.effects.ts. - Use the
ofType()operator to filter for theSelectResortaction. - Use the
map()operator to return theHidesidenavaction.
Step 3: Set Zoom
Dispatch the SetMapZoom action when the SelectResort action is dispatched using an effect:
- Add a new
setMapZoomproperty to theResortEffectsclass and decorate it using the@Effectdecorator in src/app/state/resort/resort.effects.ts. - Use the
ofType()operator to filter for theSelectResortaction. - Use the
map()operator to return theSetMapZoomaction.
Try it Out
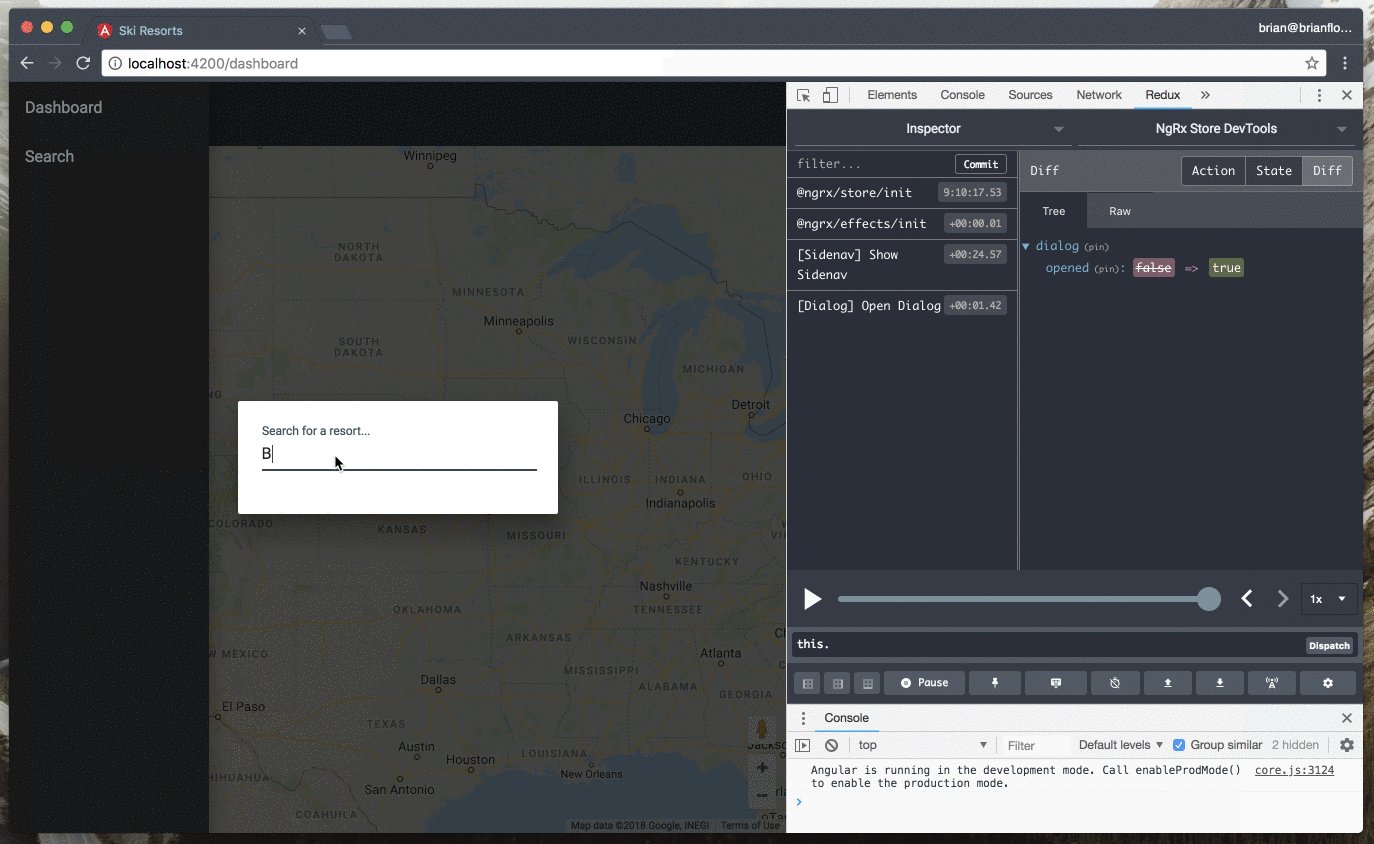
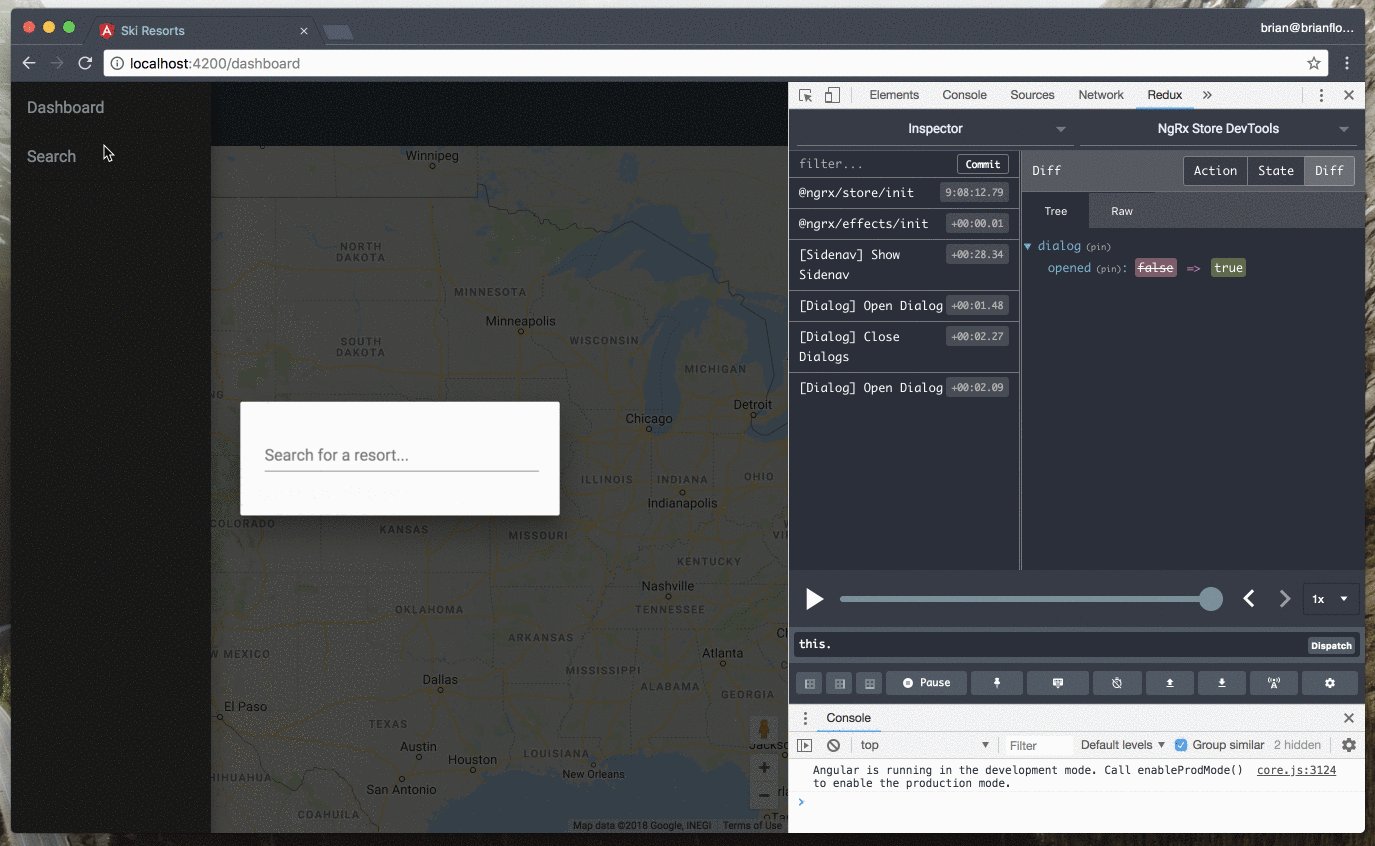
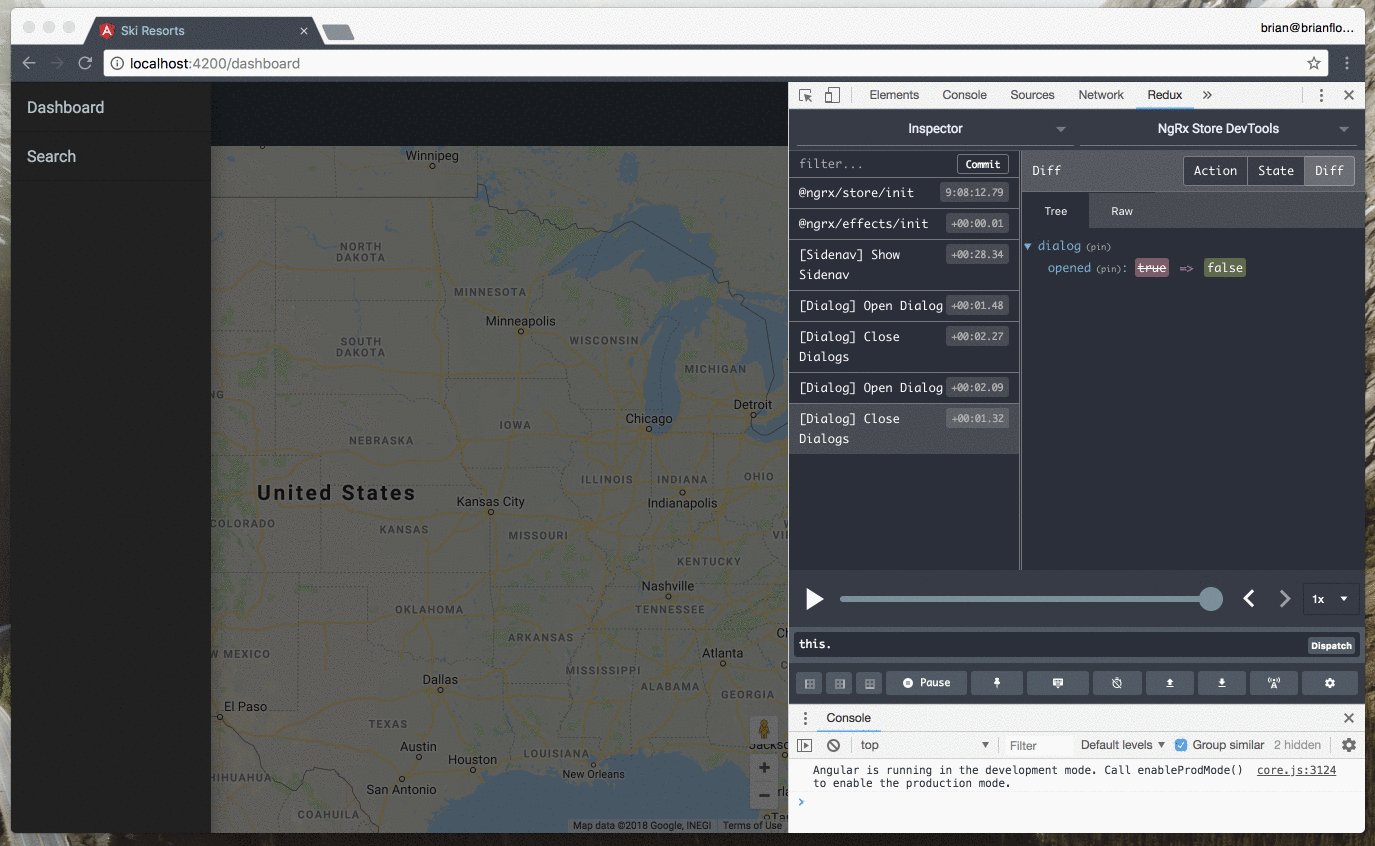
Use the Redex Devtools to view the [Dialog] Close Dialog action being dispatched:

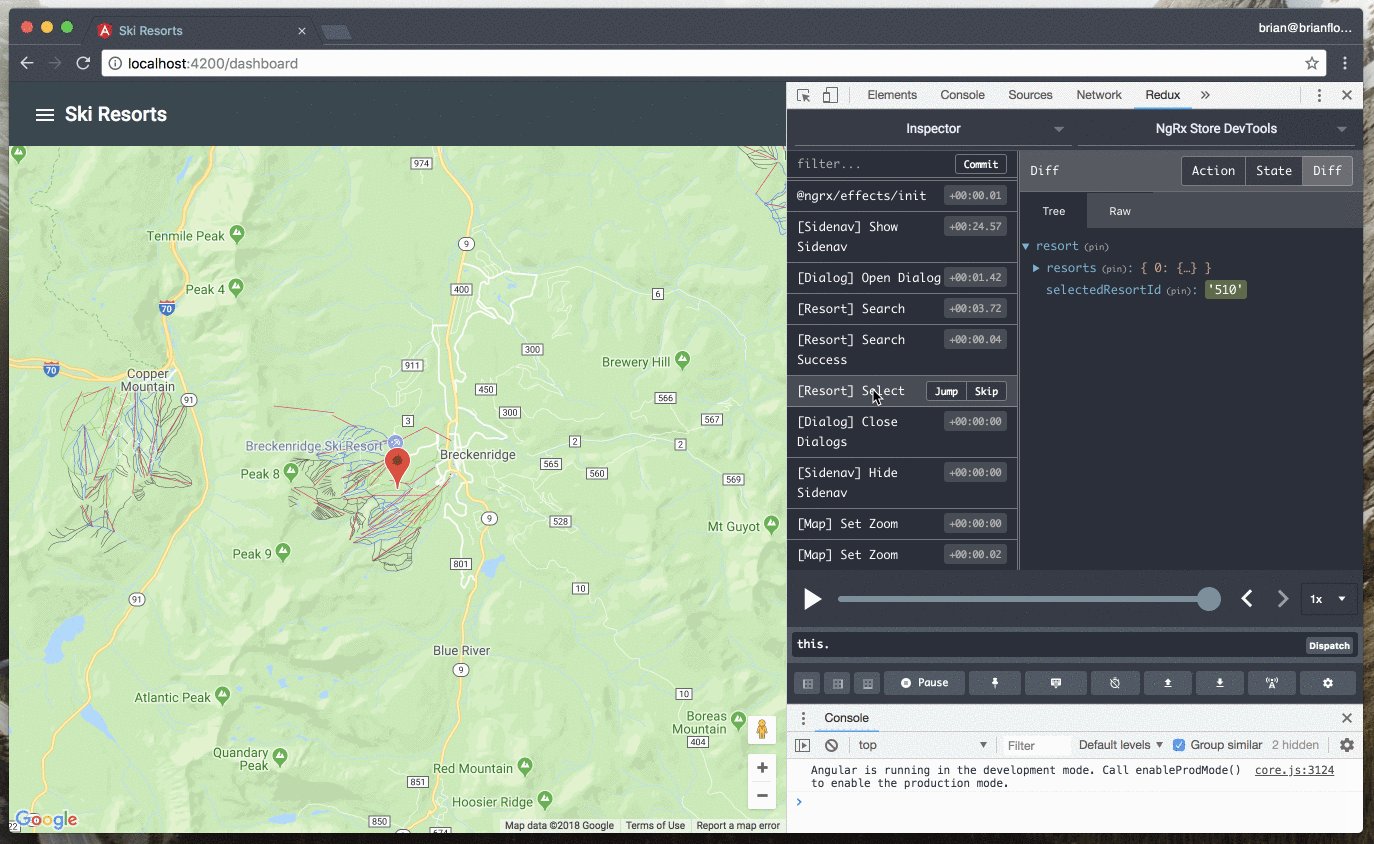
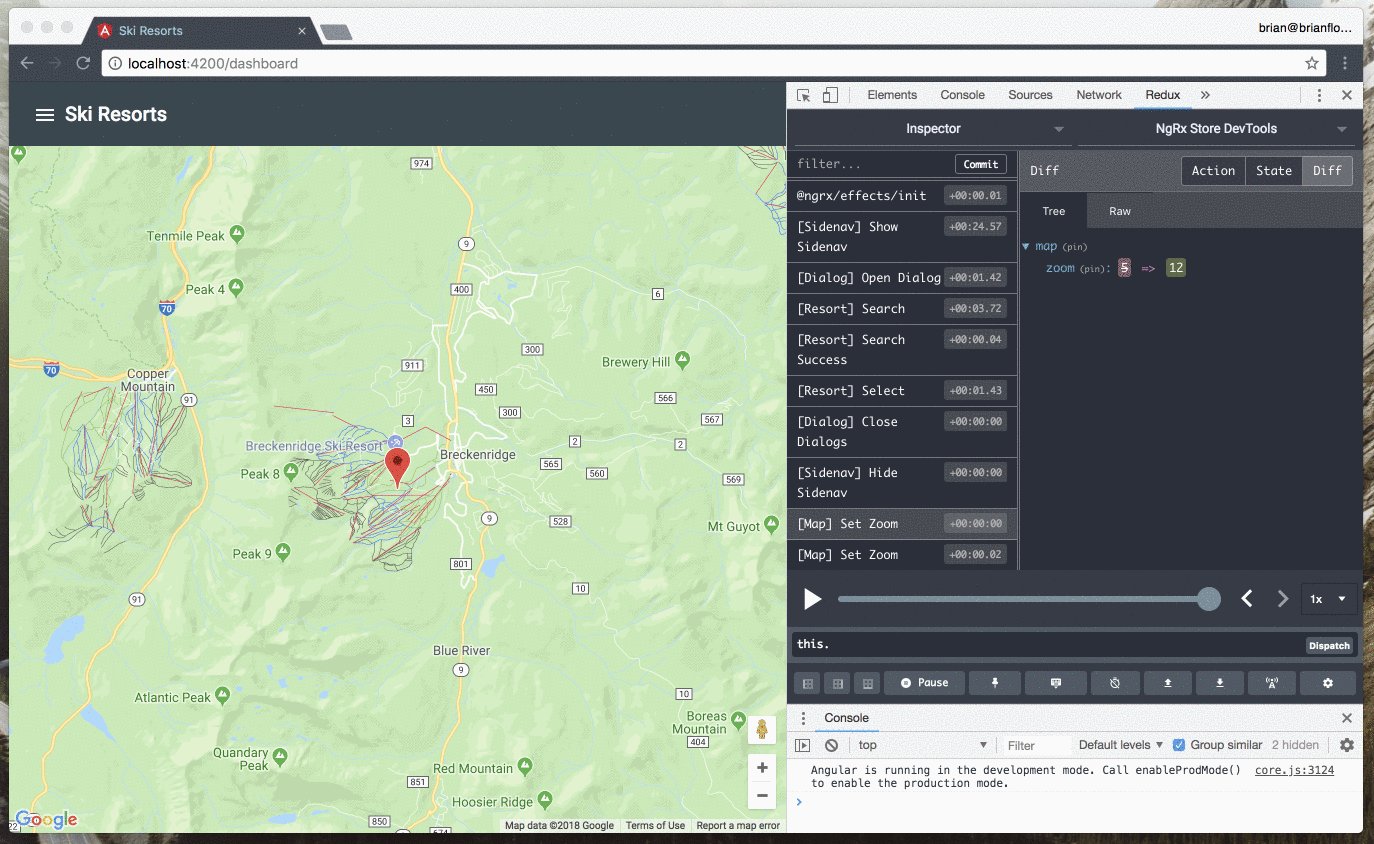
The [Sidenav] Hide Sidenav and [Map] Set Zoom actions are dispatched when a resort is selected: